
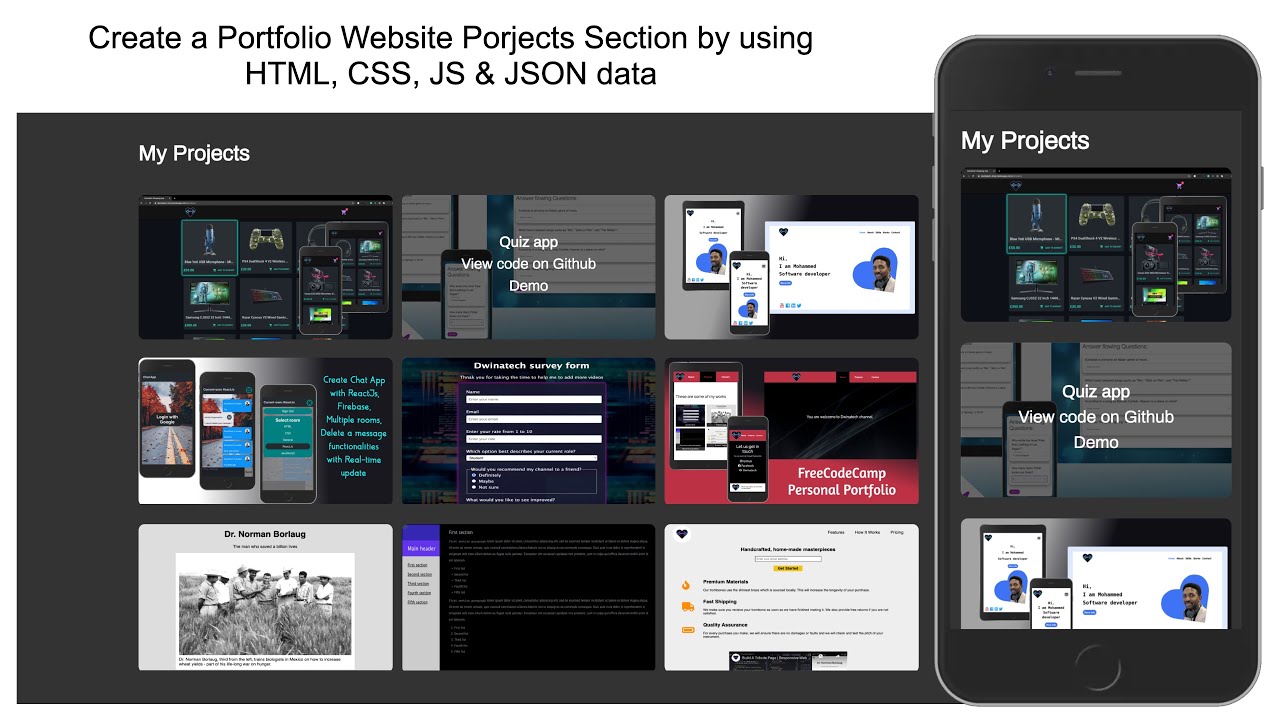
Create Projects Section For a Portfolio Website using HTML, CSS (Grid system), JS & JSON data
Apr 25, 2019 -- Been seeing a lot about CSS Grid on Twitter, decided to fix some smelly HTML/CSS on my portfolio using it! It seems like I've settled into a learning process. As with.

Create A Simple Responsive Portfolio Page with Filtering and Hover Effect (Updated)
What is CSS grid? CSS grid: Basic terminology Benefits of using CSS grid Getting started with CSS grid Using the fr unit and repeat() notation Implementing auto-fit and auto-fill Building a web app with CSS grid Creating an automatic layout with CSS grid Accessibility considerations See how LogRocket's AI-powered error tracking works

Creative Portfolio Filterable Grid using HTML CSS & All
In this tutorial, we're going to use CSS Grid and Flexbox together to create a responsive portfolio layout. Each of these boxes are a different size, some of them span across rows and each box has a title that sits at the bottom. We'll use some of the great alignment tools that come with Flexbox to make that happen.

How to create a Portfolio Website with CSS Grid & Sass Part 2 Variables and basic styles
4.1 Inserting Filterable Portfolio Module 4.2 Style Filter Criteria Text, Project Title and Pagination Text 4.3 Creating a Translucent Hover Overlay 4.4 Adding a Border to the Portfolio Grid Items with Custom CSS 4.5 Adding CSS to Style Pagination Border

40 Free HTML CSS Portfolio Web Design Templates 2020 Bashooka
16. CSS Grid Magazine Layout. A CSS Grid Magazine Layout is an excellent project to showcase your skills in creating complex and responsive layouts using CSS Grid. This project should demonstrate your ability to create a magazine-style layout that adjusts seamlessly on different screen sizes.

[ANSWERED] html CSSGrid Image Gallery Layout Bottom Baseline is inconsistent for different
Grid Layout The CSS Grid Layout Module offers a grid-based layout system, with rows and columns, making it easier to design web pages without having to use floats and positioning. Browser Support The grid properties are supported in all modern browsers. Grid Elements A grid layout consists of a parent element, with one or more child elements.

Create A Website Layout With Css Grid Gambaran
Learn how to make a portfolio website using HTML and CSS. We will create this using CSS Flexbox and CSS grid. It will be fully responsive as well. The design.

Portfolio responsive s01e02 CSS grid Code + HTML + CSS
Create Interactive Portfolio Grid using CSS and HTML Become Expert In Creating Modern and Interactive CSS Widgets for Websites & Learn CSS Pseudo Class Selectors Free tutorial 3.8 (122 ratings) 7,511 students 51min of on-demand video Created by Ravikumar R English What you'll learn Course content Reviews Instructors

GitHub primalivet/cssgridlayoutdemo Demo of CSS Grid Layout using support flexbox fallback.
Hey, Pixels! Welcome back to part 2 of this responsive portfolio website tutorial. In this video, I'll show you how to code this responsive clean modern one-.

Responsive Portfolio Grid CSS Website Layout (PART 2) YouTube
Just a nice, simple grid for your portfolio. I used Bootstrap 4 as well as Material Design Bootstrap.. Pen Settings. HTML CSS JS Behavior Editor HTML.. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself..

Guia Completa Para Aprender A Utilizar Css Grid Layout Images
Bootstrap is a popular front-end CSS framework which is used to develop responsive and mobile friendly websites. The latest release of Bootstrap is version 5. You can find the official documentation of Bootstrap 5 here. Folder Structure We will now start working on creating the portfolio website. First, let's create the folder structure.

Css Grid Responsive Offers Online, Save 51 jlcatj.gob.mx
Here are the several steps that we should follow to get our portfolio ready. 1. Create a Link for Each Category. First, we need to create a link for every single category in our HTML file. 26. 1.

Personal Portfolio using HTML and CSS Portfolio website YouTube
How To Create a Portfolio Website Step 1) Add HTML: Example
MYLOGO.COM
PORTFOLIO
Resize the browser window to see the responsive effect.